Sewaktu saya menyampaikan diskusi tentang basic New Blogger di Paguyuban Masyarakat Indonesia di Jahra (PMIJ) Kuwait, sampailah kepada diskusi tentang bagaimana menambah "read more" atau "baca selengkapnya" pada posting-an di blog. Ada beberapa kendala waktu itu tentang penambahan read more tersebut karena ada beberapa model template yang sedikit berbeda.
Berikut ini akan saya coba perbaiki apa yang pernah saya sampaikan, dan semoga bisa membantu rekan-rekan di PMIJ atau siapa saya yang belum mengetahuinya.
Untuk menambah "read more" maka diperlukan langkah-langkah sebagai berikut :
Log in dengan blogger account, lalu masuk ke Dashboard, masuk ke layout blog yang kita inginkan, masuk ke page element, masuk ke "edit HTML".
Temukan kode post-header-line-1 di HTML tersebut, ini merupakan basic template blogger.
Bila tidak menemukan kode tersebut, maka bisa cari kode <data:post.body/>. Kesalahan waktu diskusi kemarin kita mencoba mencari kode <p> <data:post.body/> </p> dengan Ctrl-F di browser firefox. Cukup temukan <data:post.body/> aja tanpa tag <p>….</p>. Hampir semua template akan ditemukan.
Selanjutnya taruh kode berikut ini
<b:if cond='data:blog.pageType == "item"'> <style>.fullpost{display:inline;} </style> <p> <data:post.body/> </p> <b:else/> <style>.fullpost{display:none;} </style>
dibawah kode <div class=’post-header-line-1′/> dan <div class=’post-header-line’> (bila anda menemukan keduanya)
Hasilnya akan seperti ini :
Tergantung kepada template yang anda pergunakan, mungkin anda tidak menemukan kode <div class=’post-header-line-1′/> atau <div class=’post-header-line’> tersebut. Maka cobalah temukan kode <div class='ebody'> dan taruh kode tersebut di bawah nya. Hasilnya akan seperti ini :
Selanjutnya temukan kode <data:post.body/> dan taruh kode berikut ini di bawah nya
<b:if cond='data:blog.pageType != "item"'><br /> <a expr:href='data:post.url'> Read more... </a> </b:if> </b:if>
Code </b:if> ditulis dua kali ya. Kata "Read more…" bisa anda ganti dengan "baca selengkapnya" atau dengan kata yang lainnya.
Hasilnya akan seperti ini
Hasil keseluruhan akan tampak kode seperti ini
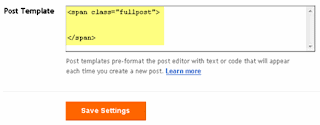
Tahap selanjutnya adalah menambahkan tag class tag pada default template anda, cara nya adalah masuk ke blogger account, masuk ke setting, masuk ke formatting, telusuri ke bawah sampai ditemukan “Post Template” lalu isikan di kotak tersebut kode berikut ini :
<span class="fullpost">
</span>
Hasilnya akan seperti ini :
Selanjutnya bagimana menulis posting-an agar ada read more nya? Untuk itu maka anda harus menulis / memposting tulisan dalam mode “edit html” bukan di mode “compose”. Tulisan yang akan dimunculkan di depan (di atas read more tersebut) maka tempatkan di atas kode <span class="fullpost">
dan sisanya (yang akan terbaca setelah di-click read more) ditempat kan di antara <span class="fullpost">
dan </span>
Hasilnya akan seperti ini
Silahkan mencoba dan semoga enjoy.
Posted by
Hendar Sunandar
at
9:08 PM
![]()
![]()
Subscribe to:
Post Comments (Atom)


















0 comments:
Post a Comment